Comment illustrer facilement un site web
L'illustration d'un site web est une façon simple de le rendre visuellement attrayant, et d'encourager la lecture. Il est donc tentant de copier coller l'une des milliers d'images que l'on trouve sur internet. Malheureusement, ça n'est pas si simple.

Les images sont concernées par deux droits importants, le droit d'auteur et le droit à l'image.
Le premier signifie que le photographe est libre de refuser la publication de son œuvre sur votre site, et le second que les personnes représentées sur la photo (par exemple s'il s'agit d'une célébrité) peuvent refuser aussi d'être associées à votre contenu, notamment si le ton ou le fond ne leur convient pas.
Exemple : si vous écrivez un article sur les dangers d'une alimentation déséquilibrée, en l'illustrant par la photo d'une personne un peu corpulente, celle-ci risque de ne pas apprécier...
Par conséquent, il est préférable de chercher des images qui soient libres de droits, c'est à dire utilisables sans avoir besoin de demander d'autorisation à qui que ce soit. Voyons comment.
Trouver des images avec Google
La source d'image la plus simple est Google. Tapez une recherche, par exemple "avion", tapez sur Entrée puis sur le menu "Image". A ce stade, vous avez du choix mais attention, rappelez vous que la plupart des résultats obtenus sont protégés.
Dans le menu "Outils de recherche", choisissez "Droits d'usage" puis "Réutilisation et modification autorisée". Les images qui apparaissent alors sont libres de droits, modifiables si nécessaire et gratuites. C'est la solution idéale si on est pressé.

Le défaut de cette méthode, c'est que les résultats sont à mon avis peu nombreux et variés. Voilà pourquoi je vous recommande les banques d'images.
Les banques d'image gratuites
Unsplash : Ma préférée, beaucoup de choix.
Pixabay : le second choix si vous ne trouvez pas sur Unsplash, possibilité de faire des recherches en français.
Stock.xng : Je l'utilisais déjà pour mes anciens blogs. Du choix également, même s'il faut parfois chercher longtemps.
Flickr : Flickr n'est pas seulement un site de partage de photos entre particuliers, on y trouve aussi des photos libres de droit. Il faut pour cela passer par leur outil de recherche et le préciser.
Stockvault : Un site facile à utiliser avec un catalogue important, bien que plus réduit par rapport à ses concurrents ci-dessus.
RGBStock : Une autre banque d'images intéressante.
Everystockphoto : Ce site est un moteur de recherche : il trouvera ce que vous lui demanderez dans les banques d'images mais ne fournit pas les photos lui-même. A essayer.
Foter : Une des plus grosses bases de données (190 millions d'images, je ne les ai pas comptées...). Différents types de licences, c'est à dire de droits d'utilisation, sont possibles. Vérifiez bien que la photo peut être modifiée ou que son utilisation est permise pour une activité commerciale, si c'est le cas de votre site.
Les banques d'images payantes
Les sites ci-dessous proposent des images payantes, mais en contrepartie d'excellente qualité : haute résolution, couleurs vives, etc. A n'utiliser que si le thème de votre site requiert des illustrations professionnelles (ex. : photographie, art, etc.).
Adobe Stock : La banque d'image d'Adobe.
Getty Images : Le site leader dans son domaine, mais les prix y sont les plus élevés.
Comment modifier des images
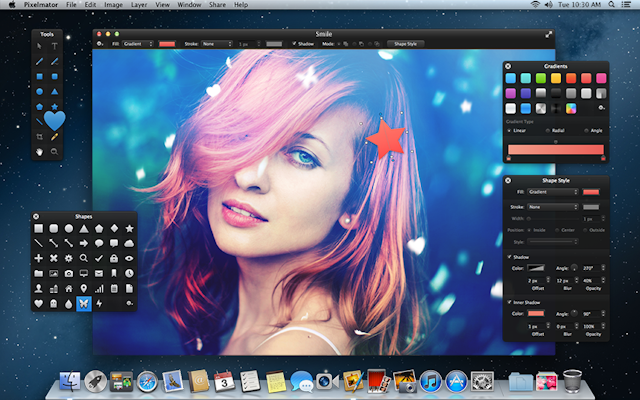
Le logiciel de traitement d'image que je vous conseille est Pixelmator sur Mac et GIMP sur PC Windows. Le premier est payant et le second gratuit.

Ils offrent l'essentiel des fonctions utiles, sans devoir investir dans un outil professionnel et ultra coûteux comme Adobe Photoshop.
Ils sont également plutôt peu gourmands en ressources système, donc ils fonctionnent bien sur un PC ou Mac plutôt ancien. Enfin vous trouverez sur internet tous les tutoriels que vous voudrez pour les utiliser.
Citons néanmoins les principales fonctions dont vous aurez besoin :
redimensionner une image : permet de réduire sa taille, indispensable pour accélérer le chargement de la page de votre site dans le navigateur du lecteur
calque : le calque désigne une couche d'image ; le système des calques permet de créer facilement l'image désirée en la divisant en différentes parties modifiables indépendamment (exemple : un fond qui représente une plage, et par dessus un texte ; les calques permettent d'écrire le texte d'abord, puis de le déplacer, changer sa couleur, etc.)
outil peindre : permet de modifier le fond de l'image
outil texte : permet d'entrer du texte
fonction noir & blanc : permet de convertir une image en noir et blanc pour lui donner plus de cachet.
L'infographie, alternative à l'image
Quel est le type de contenu qui marque le plus le lecteur sur un blog ? Le texte ? L'image ? La vidéo ? Non. C'est l'infographie.
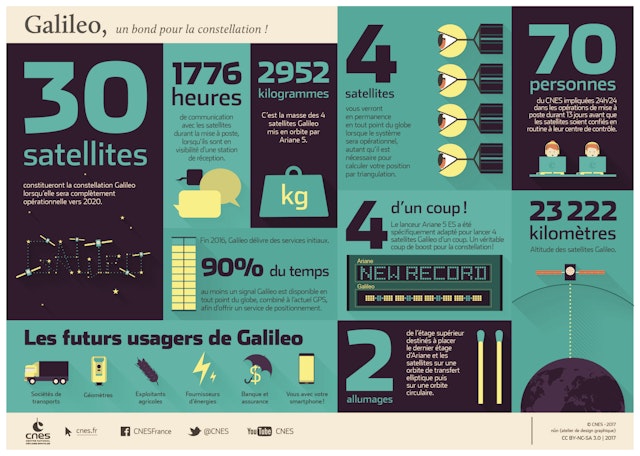
De quoi s'agit-il ? Des dessins ou des animations qui donnent un caractère plus professionnel à votre site. Avec eux, les faits et les chiffres les plus ennuyeux deviennent percutants. Vous pouvez en user et même en abuser sans crainte. Voyez par exemple ci-dessous :

Les deux outils que je vous recommande sont très simples car ils ne vous obligent pas à dessiner vous-même : il suffit d'assembler des éléments avec un thème de base. Les deux sont gratuits pour leur formule de base.
Jetez donc un coup d'oeil à :
Canva : permet de créer des images fixes ou animées, mais aussi des logos, posters, cartes de visite, diaporamas...
Snappa : permet de créer des présentations fixes. De nombreux thèmes sont disponibles.
Un avis sur cet article ? Donnez le moi sur Twitter 💬